

- #Website menu logo normal retina resolution pro#
- #Website menu logo normal retina resolution professional#
The majority of modern touchpads allow using multi-gestures on laptops and desktops. On Apple’s website, the company notes that the current Retina MacBook Pro can only drive 4K displays at either 24Hz or 30Hz over HDMI: As 10.9.3 indicates, this will likely soon change. It has become a good practice to use mobile-like behaviors on desktops (e.g. To develop a high-quality web application, the developer should keep in mind the way the application responds to the actions of a user on hovers, clicks, drag and drop, focus events, etc.

Portrait orientation is not so popular on desktops as on mobiles.ĭesktops are usually manipulated with a mouse, keyboard, and touchpad. The form factor of the device represents its primary orientation as a landscape. Maybe I could try a left 50 padding on the sticky menu but it would be centering the menu too much. Right now it works fine pretty much everywhere, I’ve only had issues on retina resolution. If this viewport tag is missing, the web application will not be responsive and will overflow the screen, hiding the content from users and leading to a bad user experience. I just want the logo on the left and the menu on the right in the sticky menu. You can inspect this tag in the head section of an HTML document on MacBook Pro right in the Blisk app.
#Website menu logo normal retina resolution professional#
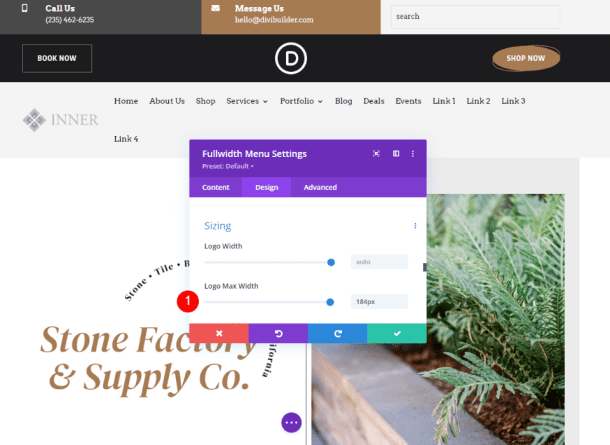
These graphics are created by a professional graphic- and web designer.Key points for development and testing on MacBook Proīefore you start web development or testing, check that the web application supports a responsive viewport by using a viewport meta tag: The display size of the logo is 330 pixels in width, which means, I have uploaded an inserted the logo with 660 pixels in width for Retina resolution. This one looks great on 1x displays but is blurry on Retina displays, because for this device it lacks resolution.Īgain, this are not the inserted graphics, these are screenshots to show you the look on the display. The 2nd screenshot is also made with the same 1x display, but this time with a native sized graphic of 330 pixel. The first one is perfect on Retina display, but looks jagged (as seen in the screenshot) on a normal 1x display. Anything larger then 1080p/1200 is better for a desktop resolution. Max Mega Menu will automatically output a retina logo if the source image size is at least double the configured display size. Only pass the 580x138 pixel image, but limited to 69 pixels high via CSS. Only the 290圆9 pixel image passes, in retina displays it will be zoomed by 200. For this reason the jagged look is from your theme.Īs I said, this screenshots are both made on a display with 1x resolution. I think a Retina 27 iMac would be a great idea but 1440p is still a great resolution if your not working with 4k multimedia. Pass two distinct images one 290圆9 pixel and one 580x138 pixel for retina displays. The images I have sent you in this topic are screenshots from the original website, not the original images I have placed in the header. In Photoshop it even looks great at 50% of size. It looks perfect as a graphic in Photoshop at 100% size. Use the following values for guidance for additional scale factors, see Layout. The images will look blurry if you dont use andrewbs solution that changes the pixel. since it wont trigger media queries that switch images to the higher resolution counterparts. (1 for normal, 2 for retina, etc.) Screenshot: (source. I currently do not have a retina display monitor. As you add each image to your project’s asset catalog, identify its scale factor by appending 1x, 2x, or 3x to its filename. I have coded a webpage meant for retina display. The new Retina-equipped iMac sells for 2,499, just 500 more than the earlier iMac 27-inch. Supply high-resolution images for all artwork in your app, for every device you support. But to give you a quick answer, the most common design file resolution used by the digital agencies that we work with is 1440px wide, with the main content container that is 1140px. This logo has no image compression, it is a 24-Bit PNG. Finally, aside from the display and graphics, the biggest issue is price.


 0 kommentar(er)
0 kommentar(er)
